GateKeeper
User authentication
Role
Lead UX Designer
Responsibilities
Replace outsourced user authentication service with in-house solution
User authentication
Forgot password
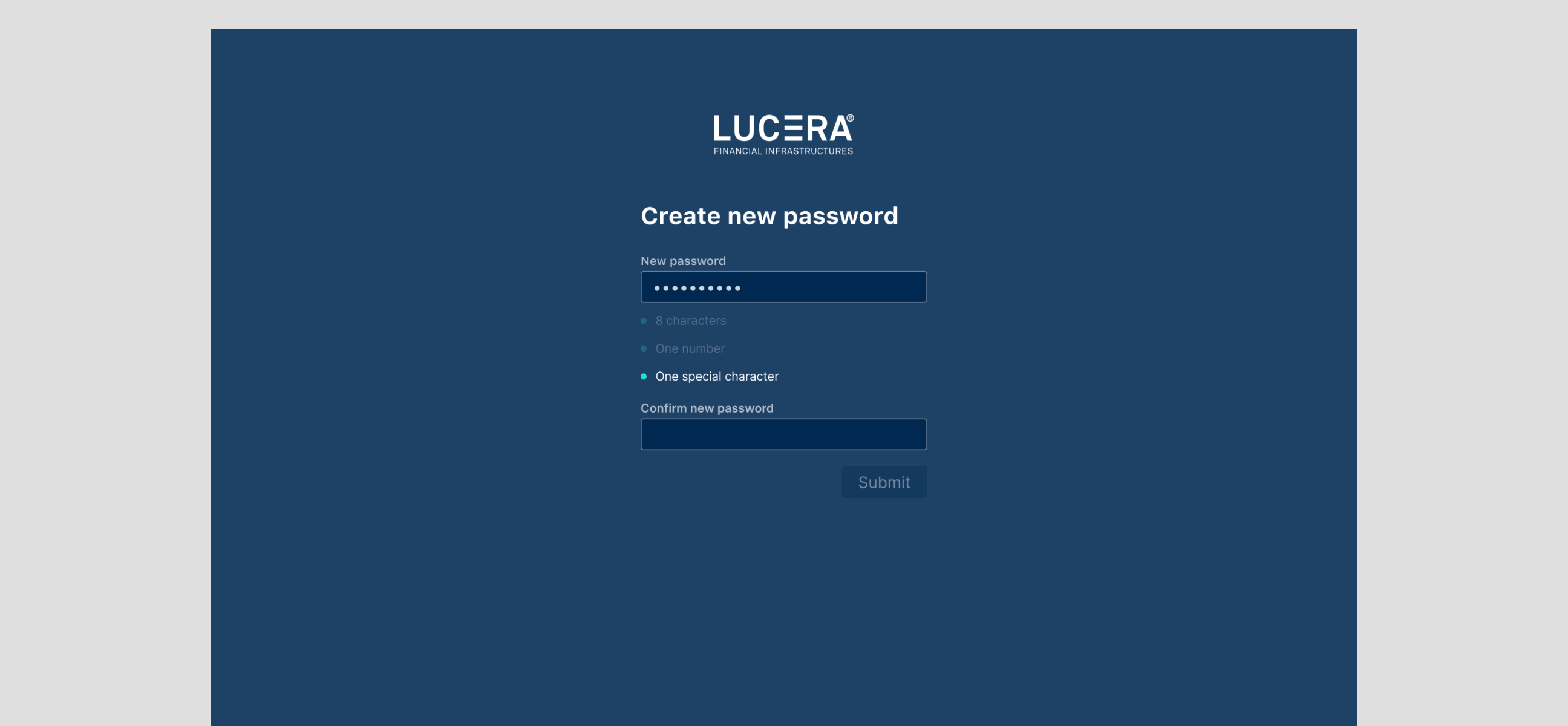
Password creation
Email notifications
Team members
Anthony Foster, VP of UX/UI
Jeff Hyun, Lead, Full stack
GateKeeper was introduced as a way to remove dependencies from outsourced user authentication services. As a financial institution in order to sign with another company, Lucera would have had to involve our legal department, which would have been a very long, egregious process. Building our own user authentication was our solution, and we named it GateKeeper. Pretty catchy right?
The service would consult with our user management system, Passkey, and grant access into our suite of applications. Gatekeeper covered the basics such as login, logout, forgot password, and change password. It also held additional features such as kicking a trader out of the platform if their internet speed was too slow, or if they were logged into the application overnight.
The following screens are a sample of the work that went into designing and building GateKeeper.

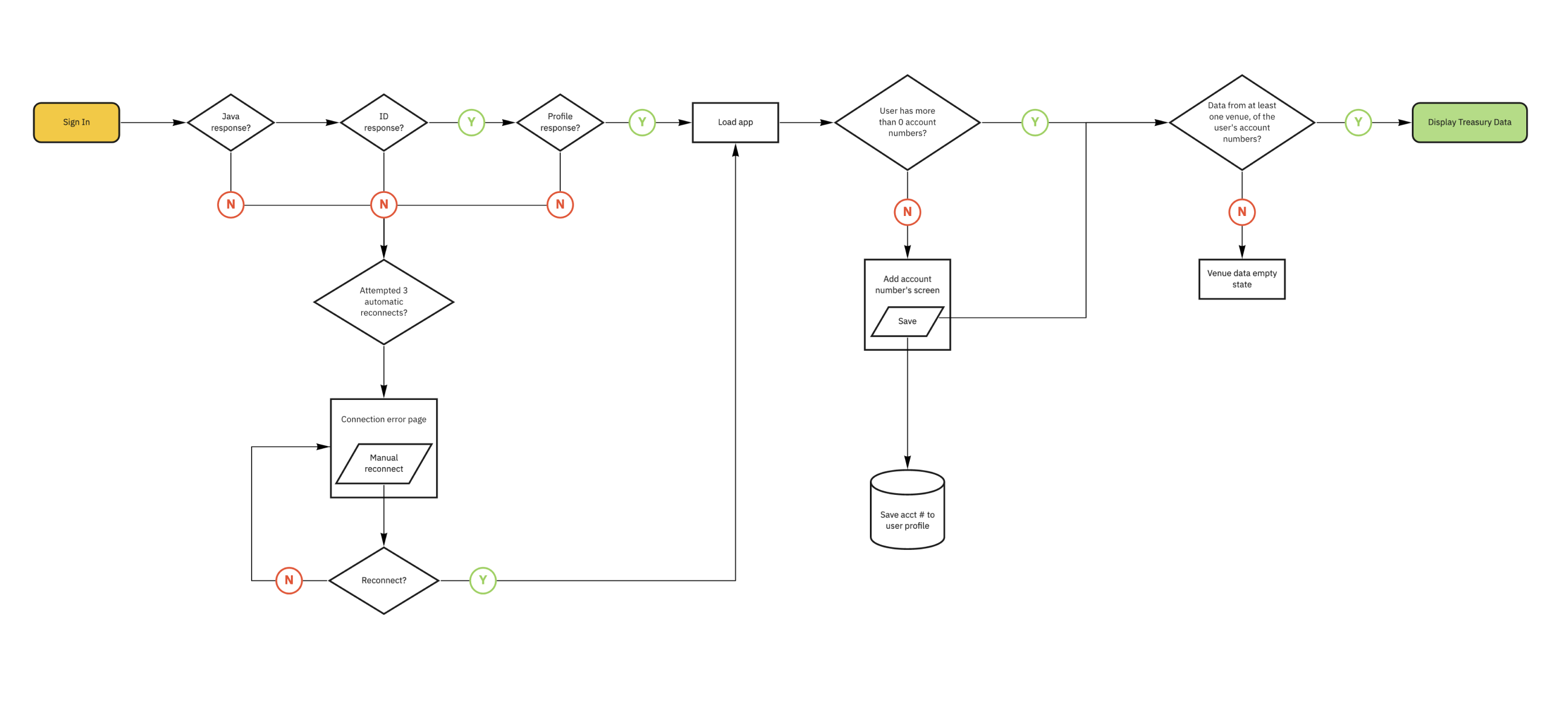
Userflow detailing GateKeepers role in loading the Treasury application

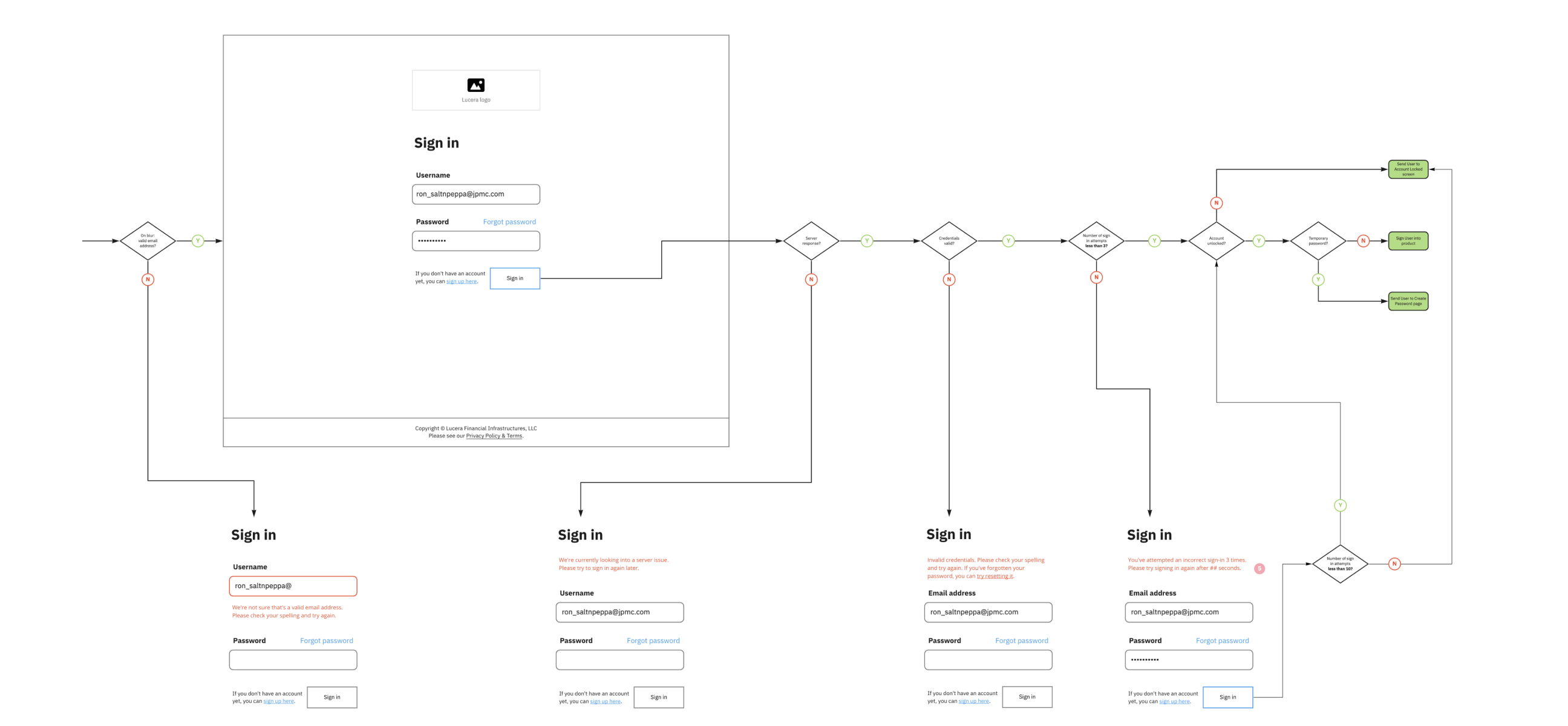
Sign in had multiple checks for signing in such as verifying there’s a server response, valid credentials, number of failed attempted sign ins, and verifying if the account was unlocked.

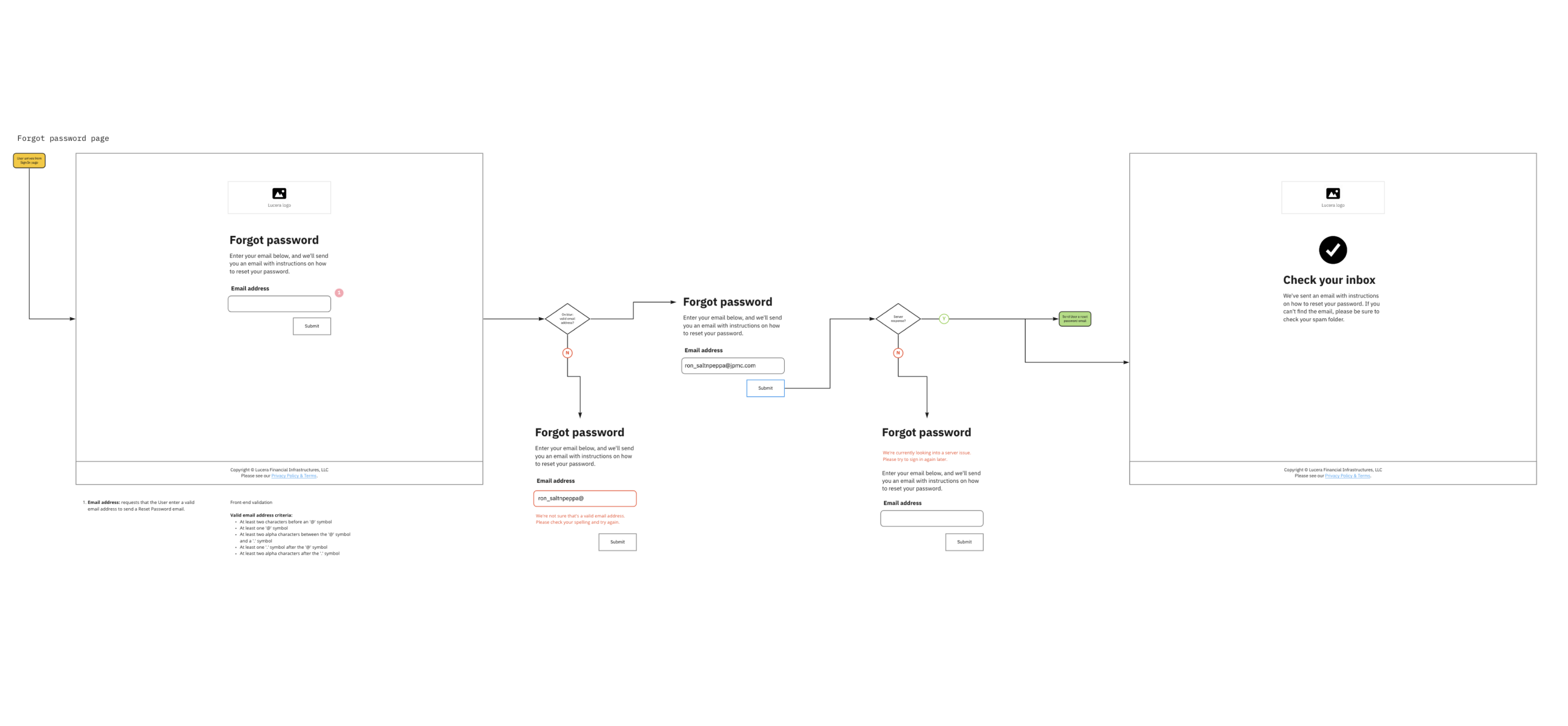
Forgot password flow detailing front-end validation for an email address.

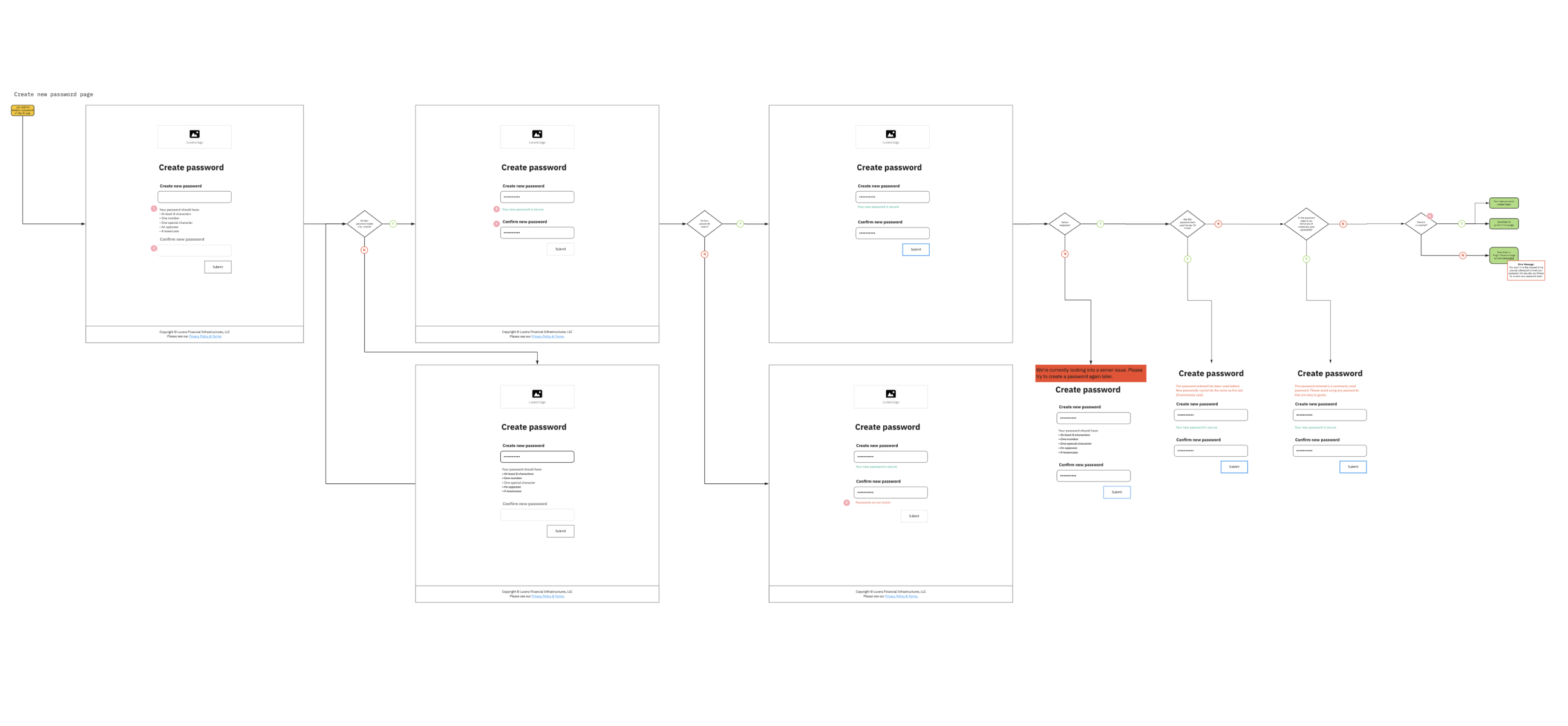
Create password flow detailing out password acceptance criteria.

Sign in UI

Forgot password UI

Create password UI